[JSP] Ajax
안녕하세요 !
JSP 관련 학습이 필요하게 되어 공부 겸 기록을 위해 당분간 관련 포스팅 할 예정입니다 :)
먼저 비동기 통신인 AJAX에 대해 설명하고자 합니다 !
🙏🏻 AJAX : Asychronous Javascript and XML
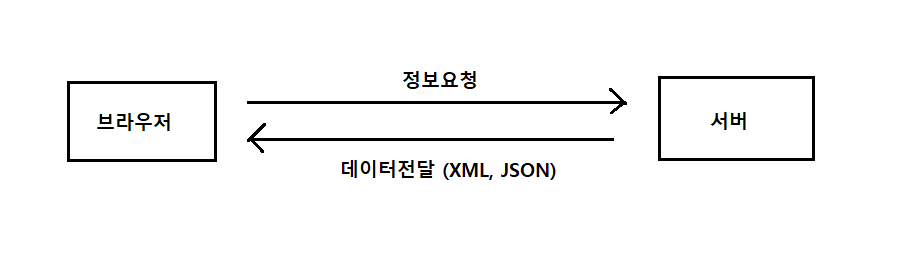
: 클라이언트와 서버 간 XML 데이터를 주고받는 비동기 통신
쉽게 말해 자바스크립트를 통해 비동기식으로 XML을 이용하여 서버와 통신하는 방식을 의미합니다.
최근에는 XML보다 JSON을 더 많이 사용하기도 하는데요
💡 여기서 비동기식이란 ?
여러가지 일이 동시적으로 발생하는 것으로 서버와 통신하며 다른 작업을 수행할 수 있음을 의미합니다.
비동기방식은 웹페이지를 Reload 하지 않고도 데이터를 불러올 수 있어서 AJAX를 통해 서버에 요청하더라도 해당 프로그램은 계속해서 돌아갈 수 있습니다.
즉, JSON 이나 XML 형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼 자원과 시간을 아낄 수 있습니다.
📍 AJAX 핵심 기술
1) JavaScript, DOM
2) Fetch
- Fetch를 사용하면 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있음
- 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신이 가능
- Fetch를 통해 필요 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요 부분만 변경 가능
📍 AJAX 동작방식

- 브라우저는 AJAX 요청을 담당하는 XMLHttpRequest 객체를 가지고 있습니다.
- 브라우저는 콘텐츠를 처리하여 페이지에 추가합니다.
📍 AJAX 장단점
[ AJAX 장점 ]
① 웹 페이지 속도 향상
② 서버의 처리가 완료되지 않아도 처리 가능
③ 서버에서 데이터만 전송하면 되므로 코드 양 감소
④ 기존 웹에서 불가능했던 다양한 UI 가능
⑤ 서버에서 HTML을 완성하여 보내주지 않아도 웹 페이지를 만들 수 있음
[ AJAX 단점 ]
① 히스토리 관리가 안됨
② 페이지가 이동하지 않는 통신이므로 보안 중요
③ 연속으로 데이터 요청하면 서버 부하 증가
④ XMLHttpRequest 객체를 통해 통신하게 되면 사용자에게 아무런 진행 정보가 제공되지 않음
⑤ HTTP 클라이언트 기능, Charset 기능 한정적
⑥ 스크립트로 작성되므로 디버깅이 어려움
⑦ Cross-Domain 문제 발생하여 다른 도메인과 통신 불가능
📍 JQuery를 이용한 AJAX 사용
* JQuery를 이용한 AJAX
- XMLHttpRequest 객체를 직접 사용하기 때문에 JQuery를 이용하면 간단하게 서버와 데이터 통신 가능
- 크로스브라우징 문제를 jQuery가 알아서 해결해주며 여러가지 편리기능 제공
$.ajax( {
type: 'post',
url: '/test',
async: true,
dataType: 'text',
data: JSON.stringify({
"num" : num,
"name" : name }),
dataSrc:
success: function(result) {
console.log(result) };
error: function(request, status, error) {
~~ };
});(1) type : HTTP 요청 방식
(2) url : 클라이언트가 HTTP 요청을 보낼 서버의 URL 주소
(3) async : 요청시 동기화 여부 (기본값 - true)
(4) dataType : 응답 데이터 형식
(5) data : HTTP 요청과 함께 서버로 보낼 데이터
(6) dataSrc : Ajax를 통해 받아온 데이터 수정 가능
(7) success : 정상 응답 시 성공 콜백
(8) error : 비정상 응답시 에러 콜백
📍 AJAX를 통한 GET/POST 방식
| GET 방식 | POST 방식 | |
| 캐시화 | 캐시 가능 | 캐시 불가능 |
| 브라우저 히스토리 | 히스토리에 쿼리 문자열 기록 | 히스토리에 쿼리 문자열 기록 x |
| 데이터 길이 | 데이터 길이가 URL 주소 길이 이내로 제한 | 제한 x |
| 데이터 타입 | 오직 AScIi 문자 타입의 데이터만 전송 가능 | 제한 x |
| 보안성 | 데이터가 URL 주소에 포함되어 전송되므로 아무나 볼 수 있어 보안에 취약 |
브라우저 히스토리에도 기록되지 않고 데이터가 따로 전송되므로 GET보다 보안성 높음 |